If you’re currently using SOLIDWORKS Composer for creating technical documentation and 3D animations then you already know there is no easier tool available for automating the animation process. SOLIDWORKS has now taken this a huge step further by including pre-canned animation templates.
With the new Animation Workshop automatic animation can be easily applied to any part, assembly, or grouping. SOLIDWORKS is once again making life just a little bit easier by automating commonly used actions.

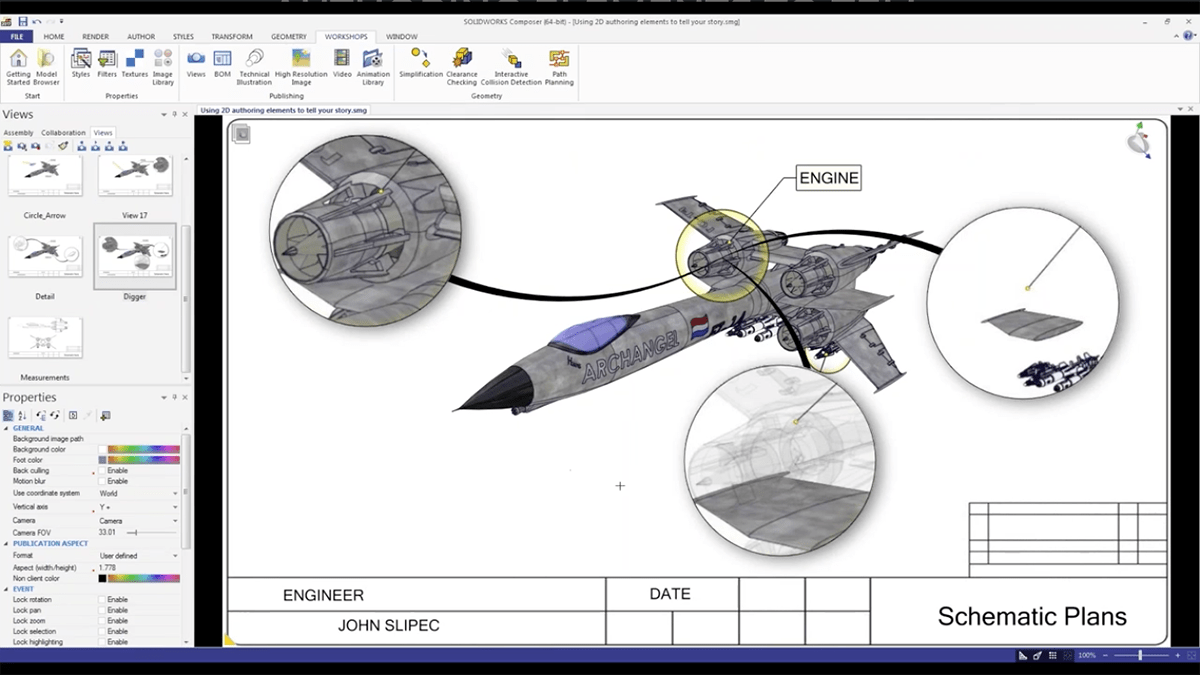
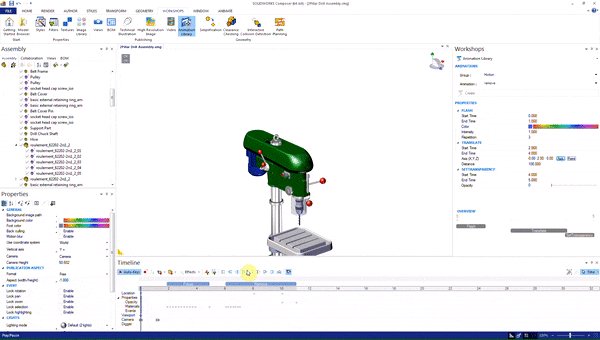
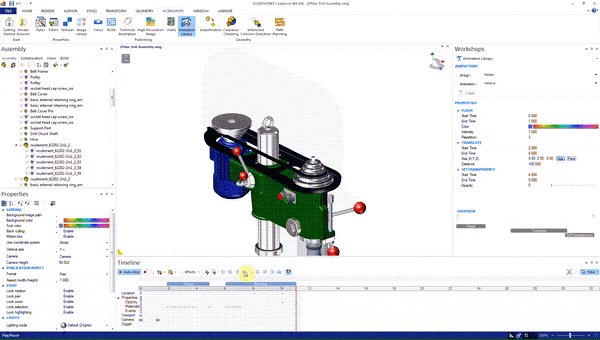
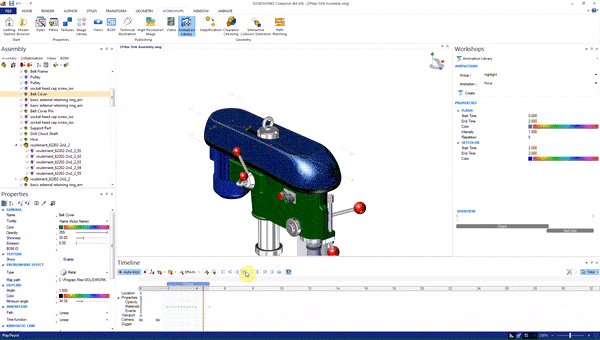
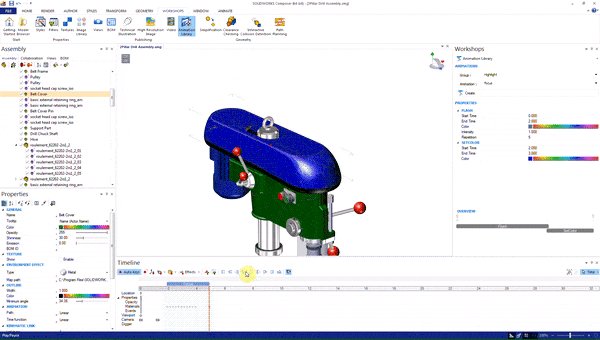
For this blog I am going to be focusing on the new Animation Workshop, located in the Workshops Tab > Publishing > Animation Library. For this entire blog, I will be working in Animation Mode with the Timeline turned on. All settings will be set to default but it is important to note that all properties can be modified before and after the automatic animation is created in order to fully customize the outcome.
The latest enhancement to this Workshop was released with version 2017 SP 3.0.

Currently, there are two animation library groups, Highlight and Motion. The Highlight group controls various properties, such as color, to bring attention to a particular 3D actor. The Motion group adds movement to a 3D actor to show assembly, disassembly, and other movement actions. Under each group, there are several Animation functions. Each highlights or moves the selected model a little differently so play around with them. Also, remember all actions can be adjusted before and after you create the animation directly in the Animation Library Workshop. To edit a Step, click on it and the Create button will change to Update.
These actions not only shave hours off of creating animations but bring the end publication to life, automatically adding clean professional animation movements and highlights that you may not have time to create manually. And why would you want to when it’s automated?
Now let’s apply some animations. There are quite a few pre-set animations that come with the installation of SOLIDWORKS Composer, here we are going to cover a couple of our favourites using the top cover of this drill press.
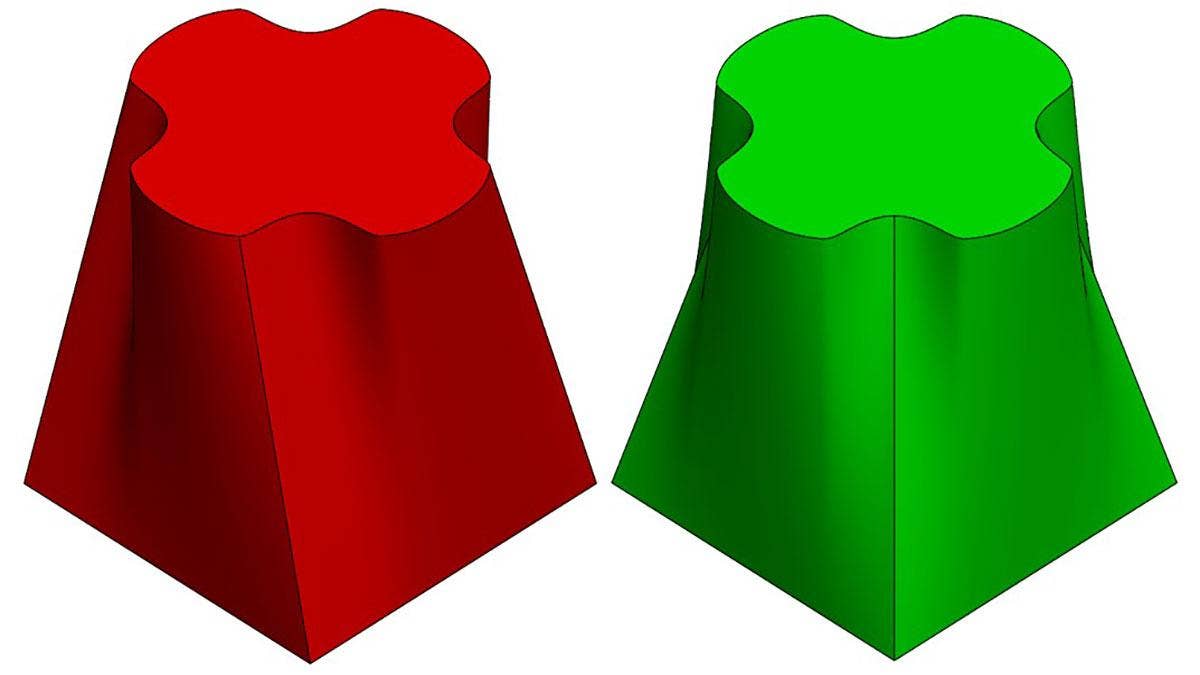
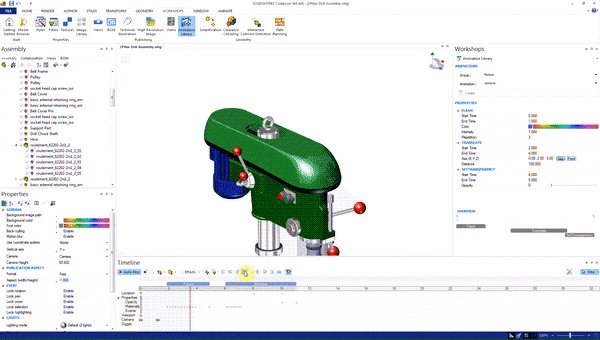
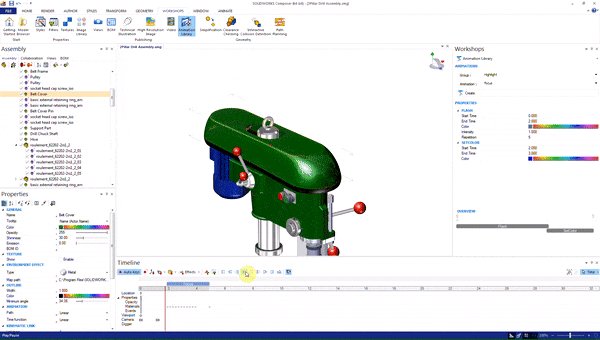
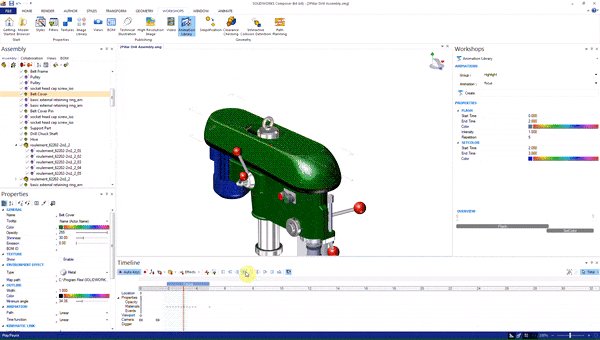
The first Animation Library feature on the shortlist is Highlight-Focus. Highlight-Focus creates three seconds of animation, causing the top cover to flash five times and then permanently changes to a darker blue color at the end. By pressing the Create button Composer automatically adjusts the keyframes in the timeline to bring a user’s attention to the part and then applies a color change to prepare the user that an action is about to take place.

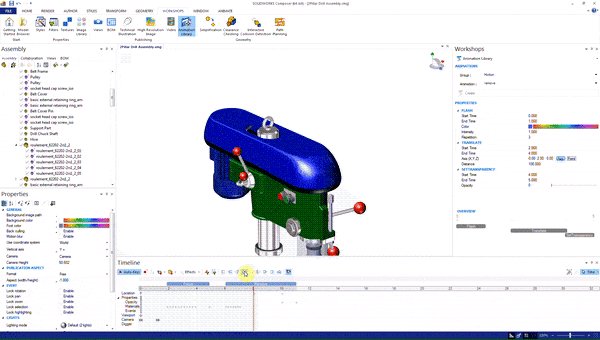
Now that the user knows something is going to happen to the cover we are going to apply another automatic animation. This next animation is going to be used to remove the cover and hide it so the user knows they need to remove this part before proceeding to the next step. For this, we are going to use Motion-Remove. Motion-Remove will cause the part to flash then translate away from the main assembly and then fade away.

Just like that, a disassembly animation of this cover has been created, taking a 20-minute process down to 30 seconds to develop.
For more information, check out our YouTube channel, get a SOLIDWORKS Composer quote or contact us at Hawk Ridge Systems today. Thanks for reading!